
아마존 AWS Lambda에서 챗gpt api를 활용해서 서비스를 만들던 중에 아래 문구와 같이 cors 오류가 나서 미치겠다.
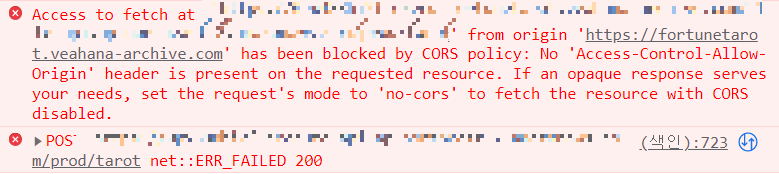
access to fetch at '*' from origin 'https://fortunetarot.veahana-archive.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
알아보니까 코드에서는 CORS(Cross-Origin Resource Sharing) policy 관련 오류이다.. 이는 보안상의 이유로 인해, 클라이언트의 요청이 다른 도메인의 리소스를 요청할 때, 서버 측에서 명시적으로 허용해주지 않으면 요청이 차단되는 보안 정책이다. 아래는 개발하고 있는 서비스이다. 서비스 개발 중에 계속 오류가 나고 있다.
AI 타로리더 '사라'의 무료 오늘의 타로 운세 보기
ChatGPT 기반 무료 오늘의 타로 운세 상담 AI 타로리더 '사라'입니다. 질문을 생각하고 타로카드를 선택하면 AI 데이터를 기반으로 타로리더 '사라'가 무료 타로 운세 상담을 합니다.
fortunetarot.veahana-archive.com
Lambda 노드 js 코드에서 express의 cors 미들웨어를 사용하여, 특정 출처(https://tarotfortune.pages.dev, https://fortunetarot.veahana-archive.com)에서의 요청을 아래아래 코드와 같이 허용하도록 설정했다. 하지만 서버 측에서는 클라이언트 측에서 요청하는 도메인(https://fortunetarot.veahana-archive.com)을 명시적으로 허용하도록 설정하지 않았기 때문에, 해당 도메인에서 요청이 차단된 것이다.
// CORS 설정을 통해 특정 출처에서의 요청 허용
let corsOptions = {
origin: ['https://tarotfortune.pages.dev', 'https://fortunetarot.veahana-archive.com1'],
optionsSuccessStatus: 200,
};
app.use(cors(corsOptions));
해결 방법으로는, 서버 측에서 클라이언트 요청을 처리하기 전에, Access-Control-Allow-Origin 헤더를 추가하여 허용할 도메인을 명시적으로 지정해주면 된다. 아래 코드에서는 app.use 메소드를 사용하여, 특정 도메인(*을 수정)에서의 요청을 허용하도록 설정하는 코드이다.
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
next();
});
계속 테스트 중인데 잘 되고 있는 것 같다. 아래는 개발 중인 서비스에 대한 소개 페이지이다.
챗GPT API로 무료 타로 운세 상담! AI 타로리더 '사라' 소개합니다.
챗GPT API 기반 무료 타로 운세 상담 서비스, AI 타로리더 '사라' 소개하려고 한다. 이 서비스는 운세 보는 마녀 '사라' , 챗GPT 텍스트 게임 '이세계에 사라', AI 이미지 월드컵 '오늘의 사라'에 이어서
dobriworld.com
'AI 활용 서비스' 카테고리의 다른 글
| EXPO를 활용해서 웹뷰 웹앱 만들기 (0) | 2023.04.20 |
|---|---|
| OpenAI API Playground에서 챗GPT API 테스트하기! (2) | 2023.04.18 |
| 챗GPT API로 무료 타로 운세 상담! AI 타로리더 '사라' 소개합니다. (1) | 2023.04.15 |
| 챗GPT로 누구나 할 수 있는 돈 버는 사이트 만드는 방법 #운세보는 챗도지 (2) | 2023.03.28 |
| 챗GPT4와 스포키를 활용해서 1분만에 AI 여자친구 만드는 법 #클로바더빙 #스튜디오DID (7) | 2023.03.15 |



댓글