'배우고, 하고, 나누다' 배하나입니다. 이번 시간에는 자기소개 페이지를 만들고 수익화하는 방법에 대해서 알아보려고 합니다. 일주일 만에 개발한 사이트가 하루만에 700원이나 벌었어요.
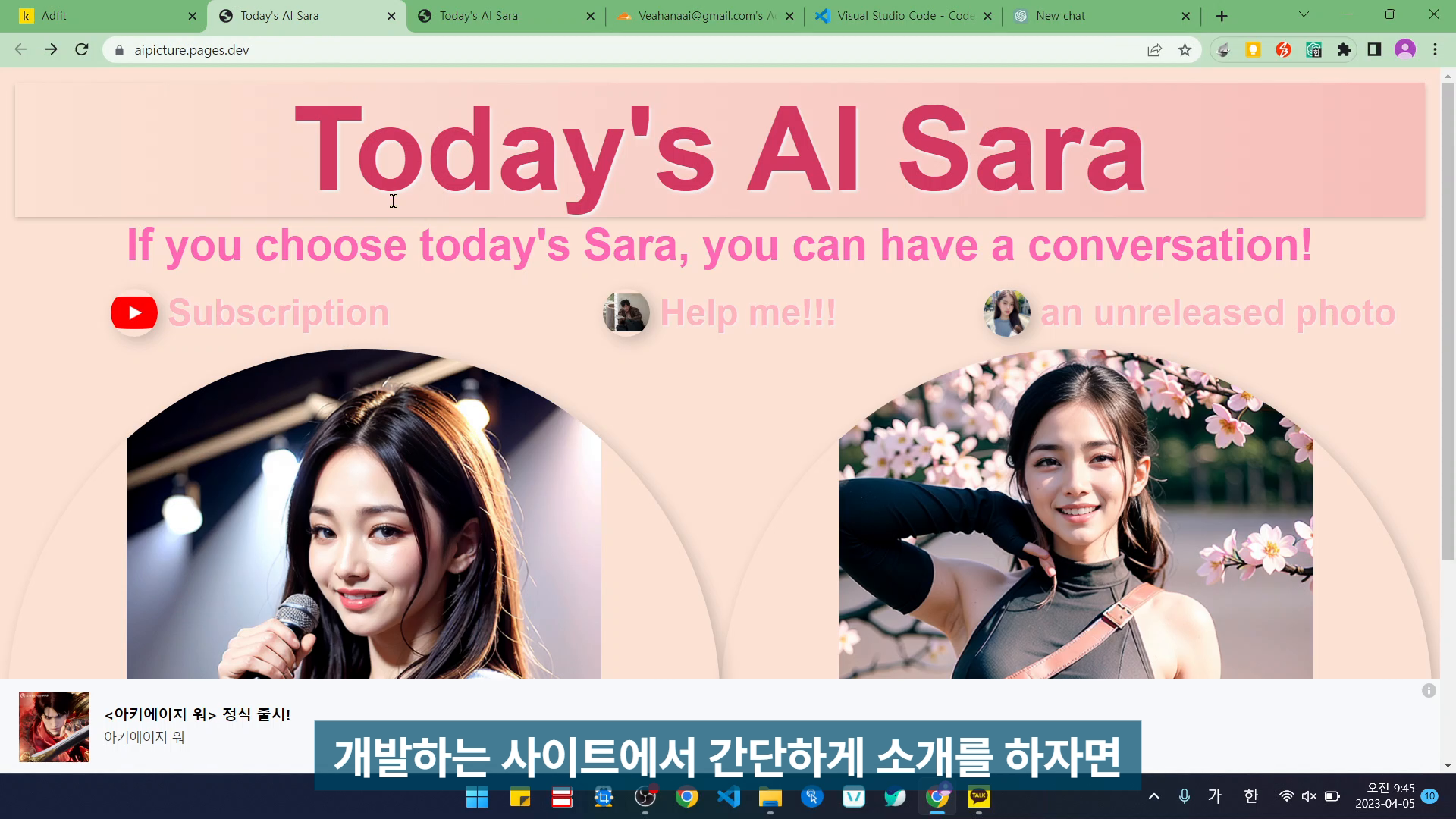
금액은 작지만 600% 성장하고 있는 중이고 앱으로 개발을 마친 상태이고 구글 스토어에도 등록 중입니다. 개발하는 사이트에서 간단하게 소개를 하자면 '오늘의 사라'라는 사이트인데요 자기가 원하는 이미지를 클릭을 하고 클릭한 이미지와 생년월일 입력을 하면 운세 기반으로 상담하는 서비스를 하는 사이트를 만들었고 영어로도 진행이 가능합니다. 수익 모델은 카카오애드핏과 토스 익명 후원하기입니다. 2만 원 정도 후원을 받았고요.
아래는 개발한 자기소개 웹사이트
https://intro.veahana-archive.com/
배하나
오늘 하루 어땠나요?
intro.veahana-archive.com
사이트 개발에 대한 내용은 이전 영상 있으니 참고해주세요. 코딩을 처음 접하시는 분들도 따로 볼 수 있게 A 부터 Z 까지 설명하려고 하니 타임스탬프를 통해서 넘어가셔도 좋습니다 챗GPT를 통해서 실시간으로 자기소개 사이트를 만들어 보겠습니다. 필요한 툴은 비주얼스튜디오코드 인데요.

구글에 비주얼스튜디오 코드를 치고 이 버튼을 눌러서 다운을 받으시고 설정은 기본값으로 쭉 진행을 하시면 이런 식으로 창이 나오는데요. 처음 이용하시는 분들은 영어로 되어 있을 겁니다. 사각형 네 개짜리 익스텐션을 클릭해서 코리아안(korean)는 치면 한국어 패키지가 있기 때문에 사용을 해주시면 됩니다 이제 비주얼 스튜디오 깔고 파일 하나 만들어 주겠습니다. 새 파일을 누르고 index.html로 만들어주세요! 자신이 원하는 폴더에 저장을 해 주시면 됩니다.

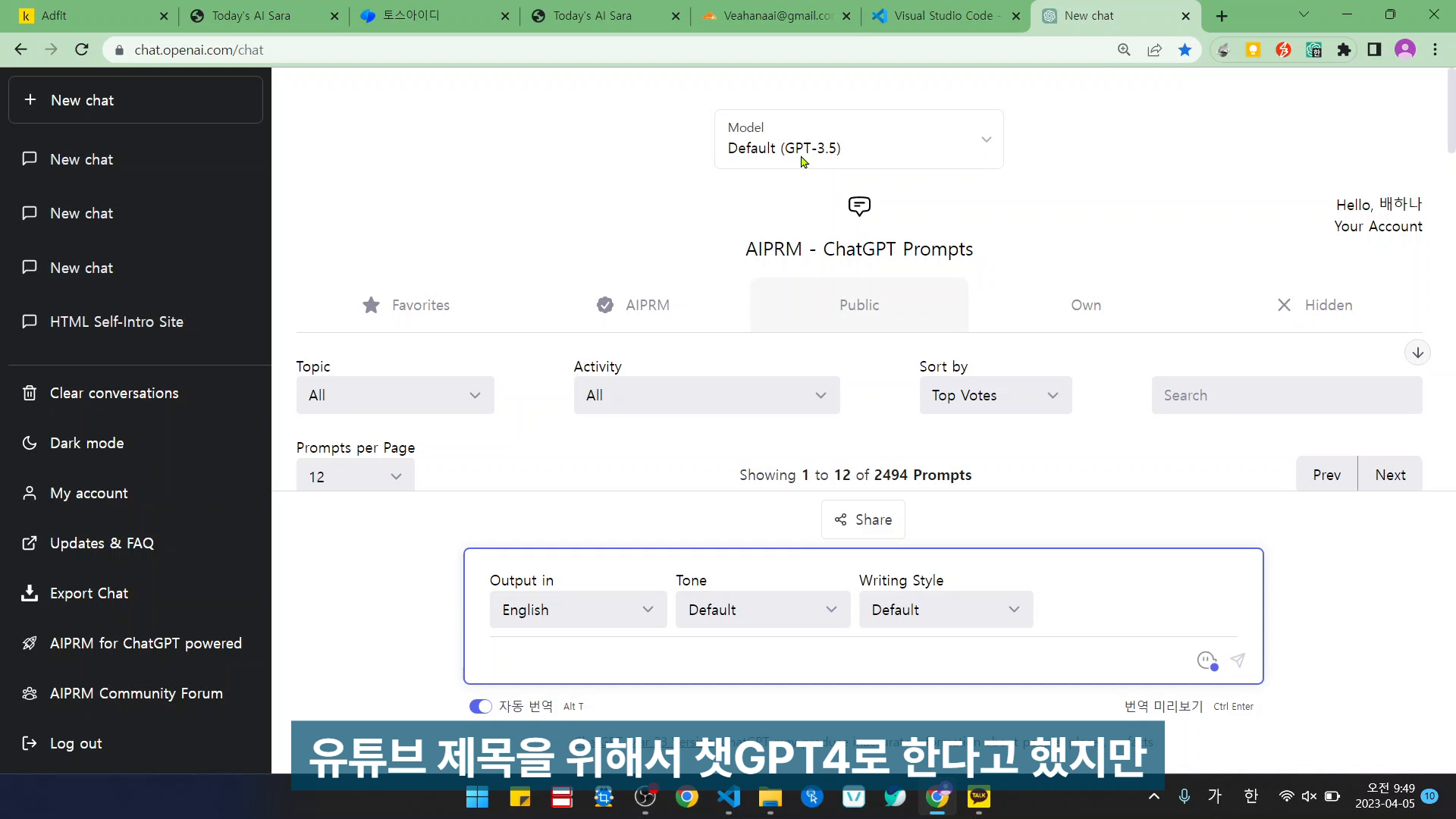
유튜브 제목을 위해서 챗GPT4로 한다고 했지만 챗GPT3.5도 충분합니다. 자기소개 사이트를 만드는 html 코드를 짜줘 이렇게 쳐 주시면 됩니다 이런 식으로 코드 하나가 나왔습니다. 복잡하죠. 지금 여기에는 간단하게 html 코드와 스타일은 css 코드라고 하는 건데 코딩을 해 보니까 html은 일종의 메모장이고 css는 그림판이라고 생각하시면 됩니다.

일단 잘 모를 때는 챗GPT를 주는 코드를 복사해서 비주얼스튜디오코드에 붙여넣으시면 됩니다. 컨트롤+S나 파일에 저장을 누르시면 되고요. 저장했던 html 파일을 실행해주면 이런 식으로 나옵니다. 간단하게 내용
을 바꾸도록 하겠습니다. 비주얼 스튜디오 코드로 오셔서요. 코드와 HTML 화면을 비교해보면 about me가 있죠 그러면 직관적으로 어바웃미를 고치면 이분이 바꿔지겠죠? 컨트롤 S를 누르고, html 코드를 새로 고침(F5) 실시간으로 코드를 바꾸고 저장하고 화면을 보면서 자기 소개 페이지를 간단하게 만들어 보겠습니다 저에 대해서 간단하게 소개해봤습니다. 컨트롤 s를 누르고 html 코드를 새로고침하면 문장마다 줄바꿈을 하고 싶어요. 줄바꿈에 대한 코드를 모르는 상태입니다. 내용을 복사해서 챗GPT로 가셔서 줄바꿈을 하고 싶어 BR 태그로 줄바꿈을 할 수 있는 걸 알 수 있습니다. BR 태그만 복사해서 붙여넣어주겠습니다. 저장을 하고 다시 새로고침하면 이런 식으로 진행이 되고 이거를 가운데 정렬로 하고 싶은데요. 전체를 가운데 정렬하고 싶기 때문에 이 코드 전체를 복사를 해서 붙여 놓고 내용 전부 가운데 정렬 해 줘 텍스트 얼라인 센터라는 코드를 쓰면 가운데 정렬을 한다는 걸 알 수 있습니다. 굳이 설명을 읽어 볼 필요 없이 복사해서 붙여 놓고 생각을 하겠습니다. 질문이 잘못된 거 같아요. 지금 원하는 이미지 안 나오고 있습니다. 원하는 답변을 바로 주지않습니다. 지금 작동 안하고 있어 모든 요소들이 가운데에 위치하고 싶어 보니까 텍스트 얼라인은 이 텍스트를 가운데 정렬하는 거 같고 지금 클래스 컨테이너 디비전을 활용해 가지고 가운데정렬 하는 거 같습니다. 가운데 정렬 하는 거 같습니다. 느낌이 바로 될 것 같네요. 바로 복사해서 붙여 넣어 보겠습니다. 원하는 이미지와 비슷해졌습니다. 여기에서 사진을 넣어 볼게요. 이 사이에 사진을 넣고 싶거든요. H2 태그와 p 사이에 사진 넣고 싶어 지금 이 코드로 사진을 불러오는 것을 알 수 있어요. 이 코드 설명을 드리자면 이미지 태그고 SRC은 일종의 주소입니다.

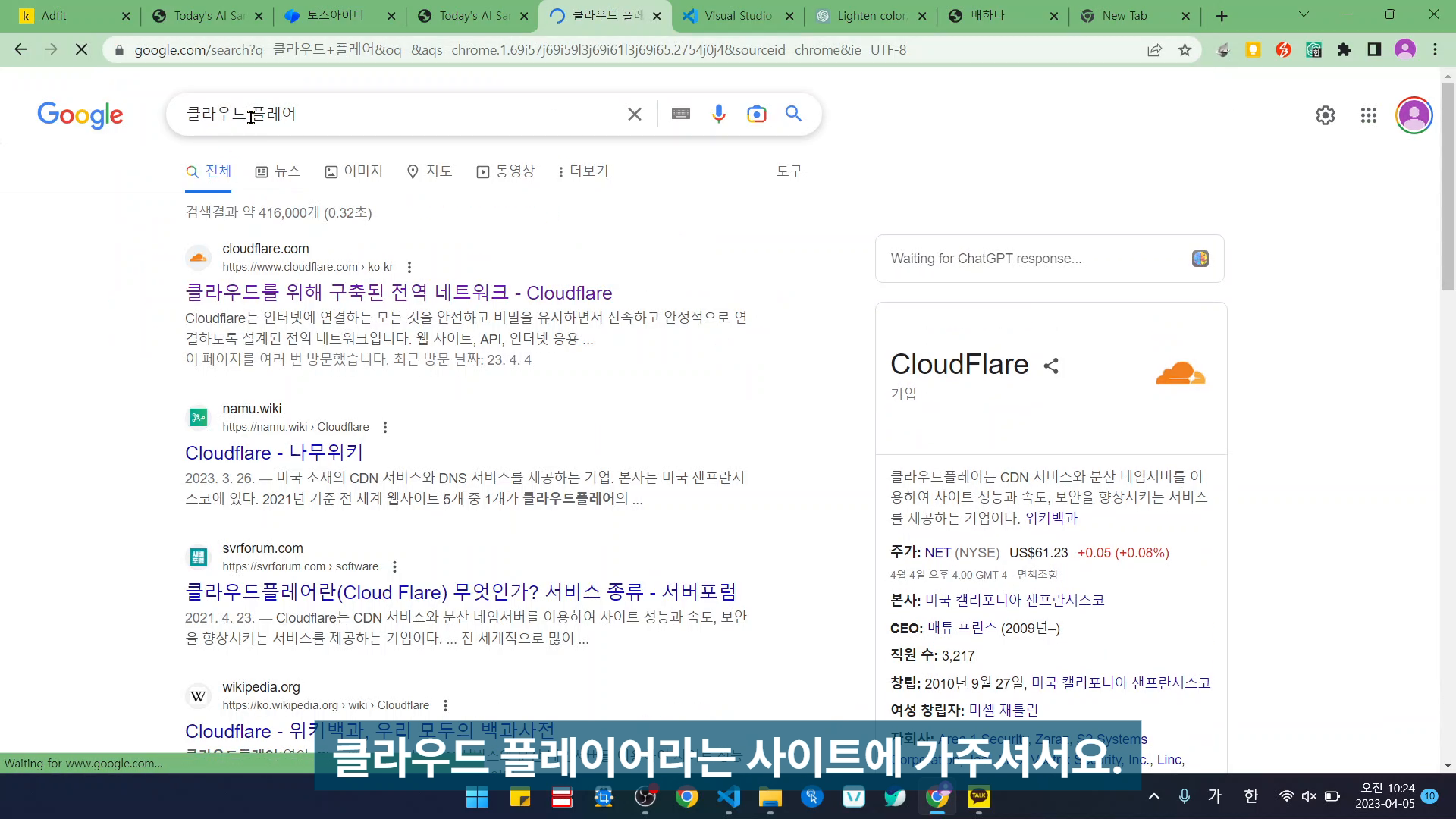
알트는 이 사진에 대한 설명인데요. 바탕화면에 인트로란 폴더에 index.html 코드가 있는데 사진을 몇 개 갖고 오겠습니다. 사진 1.PNG가 있고 이 경로가 이 폴더에서 진행이 되는 건데 인트로 폴더에 사진 있죠. 그럴 경우에는 이걸 다 지워 주고 1.png 저장을 해 주시고 이렇게 나오는 걸 알 수 있습니다. 글도 가운데 정렬을 하고 싶은데 챗GPT를 통해서 직관적으로 하나 발견했어요. 텍스트 언라인센터 이거를 컨테이너 있는 글씨를 가운데 정리를 하고 싶은 거예요. 해더에 있는 CSS 텍스트 언라인 센터를 컨테이너에도 복사 붙여 넣기 해주시면 글도 가운데 정렬을 되는 걸 알 수 있습니다. 자기 소개 페이지를 만드는 이유가 링크들이 많은 상태거든요. 그거를 자기소개 페이지 안에 한눈으로 보여 주고 싶습니다. 링크를 넣어 줘 코드를 짜줍니다 복사 붙여 넣기하고 저장을 한 다음에 확인을 하고 판단하시면 돼요. 여기 보시면 example site 1이 있죠 여기 example site 1이 있습니다. 이거를 바꿔주면 여기도 바뀌는 걸 직관적으로 알 수 있겠죠? 개발한 사이트 주소를 복사해서 붙여넣기를 해주고 저장을 해주겠습니다. 그리고 다시 열면 이렇게 이름이 바뀌고 링크로 연결된 걸 알 수 있죠 이런 식으로 링크들이 있는 걸 알 수 있겠죠. 이것도 지워 주고 메일 주소 하나 남기겠습니다. 관련 사이트 안에 사진 하나 있으면 좋겠죠. 저장을 하면 사진 크기가 안 맞죠 느낌이 이게 하나의 컨테이너 같거든요. 자동적으로 크기를 조정해 줘 지금 여기 클래스가 추가된 걸 알 수 있습니다. CSS를 복사해서 여기에 붙여 넣어 주시고요. 컨테이너 대신 클래스를 여기부터 붙이도록 하겠습니다. 그리고 사진이 두 개니까 두 개를 붙여 넣어줄게요. 다시 새로고침하면 이런 식으로 나오는데 이 사진은 굳이 크기 조정을 할 필요 없겠죠. 위에 거는 지워 주고 큰 사진만 적용을 해주겠습니다. 컨테이너 안에 얼라인이 지금 날아갔어요. 사진이 width: 100% 이 화면을 다 차지하는데 사진 크기를 줄이려면 CSS에 와이드를 자동적으로 조정해 주시면 됩니다. 이런 부분들은 스스로 해나가시면서 하나씩 터득을 해 나가시면 돼요. 저도 그랬거든요. 컨테이너도 크기를 줄이겠습니다. 음 마음에 들어요 저는 지금 제목을 좀 바꿔 줄까요. 한글로 좀 고쳐 주겠습니다. 자신들이 원하는 구성으로 해 주시면 됩니다. BR태그로 한번 나눠 주고 저도 css랑 html 코드를 잘 몰랐는데 지금 엄청나게 gpt를 통해서 발전하고 있는 중이에요. 이렇게 하면 제가 원하는 구성으로 자기소개 사이트를 만들었고 여기서 앞으로 조금씩 다듬어주려고 합니다. 이제 자기소개 사이트를 배포를 해보려고 합니다. idex와 사진 두 개를 압축을 해주시고요. 압축파일의 제목은 크게 중요하지 않습니다. 클라우드 플레이어라는 사이트에 가주셔서요. sign up을 통해 회원 가입을 해주시면 됩니다. 로그인을 해주시고 처음에는 이메일 인증이 필요합니다. 자기의 ID에 입력된 이메일로 가주셔서 인증을 해주시고요. 이렇게 인증 매일이옵니다. 인증을 해주시고 pages를 클릭을 해주시고요. 프로젝트 그리고 업로드 클릭을 해주시고 원하는 프로젝트 이름을 만들어 주시고요. 압축한 걸 드래그해주겠습니다. deploy 사이트를 눌러주시고요. 이런 식으로 나오는 걸 알 수 있습니다. 이제 수익화 방안에 대해서 알아보려고 하는데요. 카카오에드핏과 토스 익명 송금기능을 붙여보겠습니다. 카카오에드핏을 검색해서 사이트에 들어오셔서 시작하기를 클릭 광고관리에 매체등록에 매체명은 자기가 원하는 걸로 써주시구요. 매체URL은 복사해서 붙여넣기를 해주시면 됩니다. 카테고리는 라이프스타일이나 비즈니스를 해주시고요 이거는 자기가 원하는 걸로 하면 됩니다. 계속 다음 눌러주시고 배너를 클릭을 해주시고 자기소개 하단 배너광고 유형은 모바일크기 원하는 크기를 해주시고요. 그리고 새로고침은 설정 외 미설정 이 물음표를 읽어 보셔서 원하는 설정 대로 해주셔도 좋습니다. 다음 눌러주시고요. 이 코드를 복사해서 하단 바디 위에 넣어주겠습니다 스타일은 지워주시고요. 카카오에드핏도 css가 필요합니다. 복사해서 붙여 넣어주고 모바일 화면에서 보시는 분들이 있으니까 모든 화면에서 크기가 조정이 되는 하단 배너 코드를 짜죠 일단 이게 좀 아닌 것 같은데 한번 복사해서 붙여넣어 보겠습니다. 저장을 하고 다시 배포를 해보겠습니다. 이런 식으로 카카오비즈니스가 아래 뜨는 걸 알 수 있죠. 그리고 토스익명 송금하기를 한번 붙여보겠습니다. 먼저 자신의 아이디를 알아야 되는데요 아래 넣어주도록 하겠습니다. 토스익명 송금하기도 링크로 진행이 되는 거기 때문에 이 코드를 활용해 보도록 하겠습니다. 링크에 토스아이디를 붙여넣어 주시고요. 새로고침을 하면 이제 익명후원하기가 나오죠. 클릭을 하면 토스 익명송금하기 페이지로 이동이 됩니다. 이걸 다시 배포를 하겠습니다. 그럼 이렇게 자기소개 사이트와 익명 후원하기와 카카오에드핏을 통해서 자기를 소개를 하면서 수익과까지 할 수 있겠죠. 이거를 준비도 안 한 상태에서 촬영까지 포함하고 한 시간 정도 걸렸습니다. 한 시간을 투자해서 이 사이트를 무료로 배포하고 앞으로 시간이 지나면 1시간 최저시급 이상으로 벌겠죠 자기소개페이지는 앞으로 계속 수정이 될 예정입니다.

'배하나 AI > 배하나 유니버스 유튜브' 카테고리의 다른 글
| 야경과 AI 오피스 걸 (0) | 2023.04.10 |
|---|---|
| 구글 애드센스 신청부터 챗GPT로 손쉽게 구글 애드센스 승인까지! (0) | 2023.04.10 |
| 코딩 1도 모르지만 앱 개발 해버렸습니다. (2) | 2023.04.07 |



댓글